よく見かける、画像をクリックすると「ふわっ」と浮かび上がる効果。モーダル、ポップアップ、ライトボックスなどと呼ばれているものですが、無料テーマのCocoonでも簡単に実装できるのをご存知ですか?
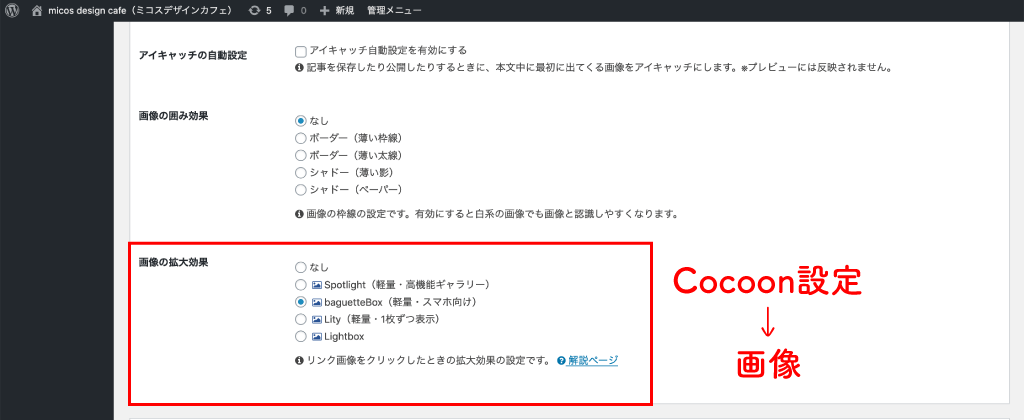
Cocoon設定 → 「画像」タブをクリックページ中頃にある「画像の拡大効果」から設定することができます。

あれ?設定したけどクリックしても拡大しないよ〜

画像自体の設定が違っているのかも?一緒に見直してみましょうか
目次
すでに投稿した画像を拡大したいとき
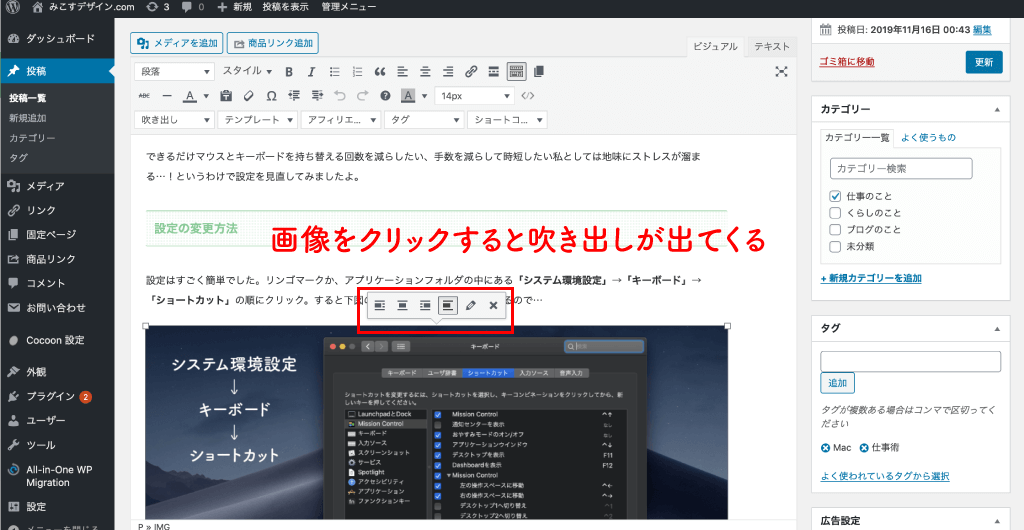
投稿の編集画面から、拡大させたい画像をクリックしてください。
小さなフキダシが表示されるので、えんぴつマークの「編集」をクリック。
「設定を表示」という項目のプルダウンから「メディアファイル」を選択すればOK!
これが「なし」になっているとクリックしても拡大されません。

じっくり見てほしい写真は拡大できるように。装飾だけで深い意味のない写真は拡大を切る。写真ごとにを設定分けることができますよ。

スマホは誤タップしやすいから細かく設定してあげると親切かもね。
画像の投稿時に拡大させるかどうか選ぶ方法
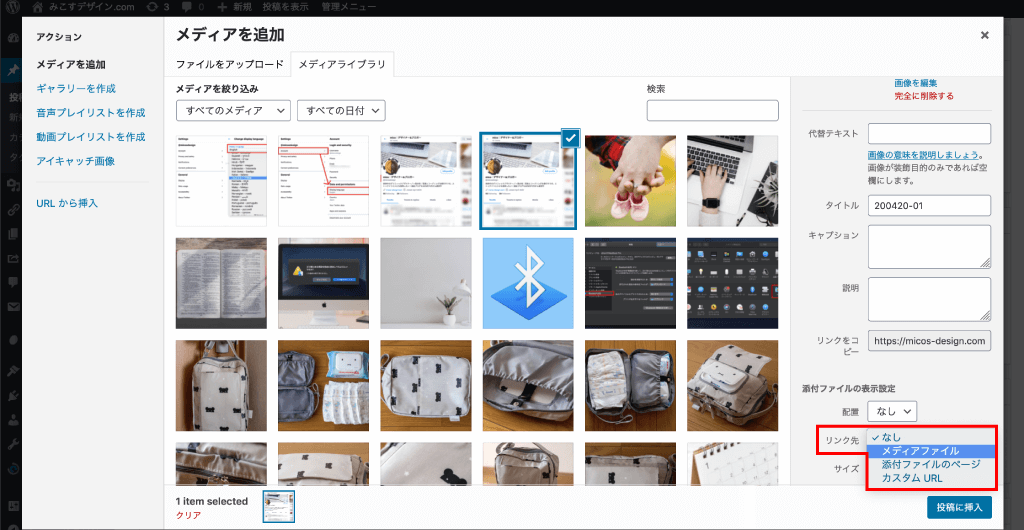
画像をメディアに追加するときに設定することもできます。
メディアライブラリの右側メニューの中にある「添付ファイルの表示」から「リンク先」のプルダウンをクリック。「メディアファイル」を選ぶと拡大できるようになり、「なし」にしておけば拡大しません。

一度変更すると、次回も同じ設定が適用されますよ
おわりに
Cocoonでも簡単にできる画像の拡大効果。
無料テーマですが、拡大した時のみばえも4種類から選ぶことができます!
サイトの特徴や画像の用途によって効果的な使い方は違うと思いますので、
ぜひ自分のブログにあった使い方を探してみてくださいね。